The Open University’s Institute of Educational Technology (IET)


Description
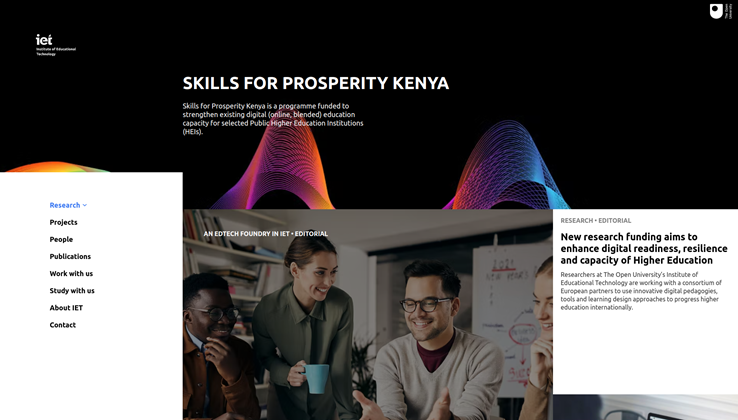
The Open University’s Institute of Educational Technology (IET) – United Kingdom, https://iet.open.ac.uk/ – University Portal. Layout and Integration with Remote Headless CMS.
The Open University’s Institute of Educational Technology (IET) is an important academic organization based in the United Kingdom. The institute specializes in research and development in the field of educational technology. The IET portal serves as a significant information resource for disseminating knowledge, scientific research, and actively utilizes integration with a remote Headless CMS.
Project Goal
The project aims to develop an information portal for the Institute of Educational Technology (IET), a significant academic organization in the United Kingdom specializing in educational technology. The main objective of the portal is to provide access to knowledge, scientific research, and up-to-date materials in the field of educational technology for a broad audience.
Key Characteristics and Applications
Key Characteristics:
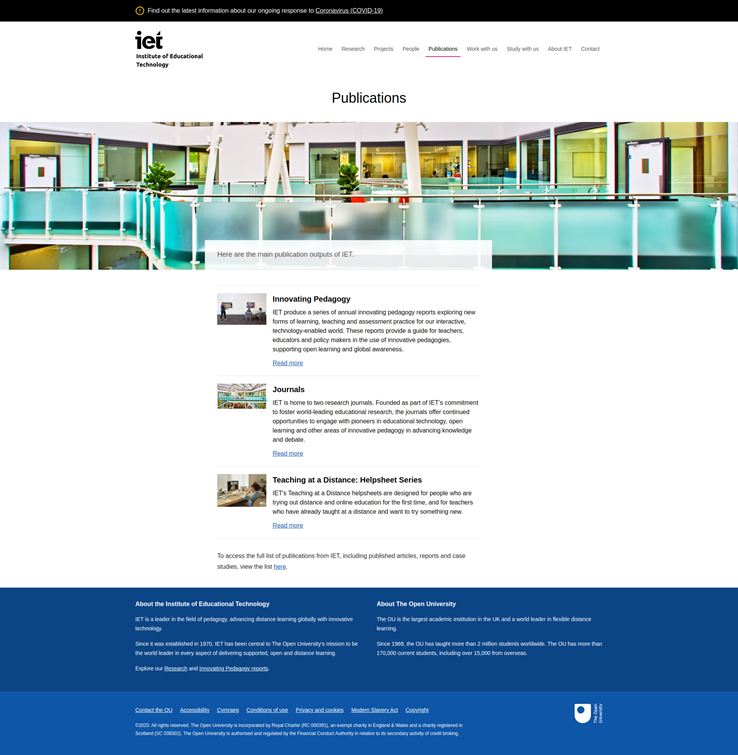
Educational Research and Development: IET engages in research and development in the field of educational technology. The portal serves as a platform for publishing scholarly articles, research papers, reports, and other academic materials.
Knowledge and Resources: The portal provides access to a variety of educational resources, including articles, videos, online courses, and other educational materials.
Integration with Headless CMS: IET employs the Headless CMS approach (content management without frontend binding) for more flexible and efficient content management. This allows separating content creation and management from its presentation on the website.
Dynamic Layout: The design and layout of the portal adhere to modern standards and requirements. The dynamic and responsive design ensures comfortable usage across different devices.
Applications:
Research Works: Scholars, researchers, and educators can use the IET portal to publish their research findings, facilitating knowledge exchange.
Educational Materials: Students and learners can find valuable educational materials, resources, and articles to support their learning process.
Academic Community: The portal creates a crucial platform for the academic community, enabling scholars to discuss and exchange experiences and ideas.
Benefits of Integration with Headless CMS: Flexibility: The Headless CMS approach allows easy content modification and updates without affecting the frontend structure.
Development Speed: Integration with a Headless CMS speeds up the development process, as frontend and backend can work independently.
Multi-Channel Adaptation: Due to content separation from presentation, content can be easily adapted for different platforms and devices.
Phases
1.Planning and Analysis: Define portal requirements, design structure and functionality, select technologies and tools.
2.Technical Implementation: Develop a backend with Laravel 8.x for data processing and requests, integrate with a remote Headless CMS (Prismic) for content management. CMS Integration: Create an API for integration with Prismic, install necessary plugins, and configure content synchronization.
3.Frontend Development: Develop frontend using jQuery for content visualization, create a user-friendly interface.
4.Page Creation: Generate pages with content, including scholarly articles, research, news, and other materials.
5.Optimization and Testing: Optimize performance, conduct testing on various devices and browsers.
6.Documentation: Create documentation on using and updating the portal, provide instructions for content addition and maintenance.
Technologies and Tools
Technical Details:
Laravel Backend: Develop backend using Laravel 8.x for request processing, data management, and business logic.
Integration with Headless CMS (Prismic): Build an API for integration with a remote Headless CMS (Prismic), enabling content management on the portal.
jQuery Frontend: Develop frontend using jQuery for content visualization, creating an interface with user-friendly navigation.
Functionality:
Knowledge Provision: The portal provides access to current scientific research, materials, and knowledge in the field of educational technology.
Integration with Headless CMS: Integration with a remote Headless CMS (Prismic) streamlines content management and updates on the portal.
Navigation and Search: Users can easily navigate different sections and utilize search for quick access to desired information.
Technical Additions:
Adaptiveness: Optimizing the portal for display on various devices, including mobile devices and tablets.
Security: Ensuring data security, including protection against SQL injections, CSRF attacks, and other threats.
Scalability: Creating an architecture capable of scaling in the future with audience and content growth.
Interactivity: Enabling users to interact with content, rate materials, leave comments, and provide feedback.
The Results
- An informational portal has been created, providing access to current materials and scientific research in the field of educational technology. Integration with a Headless CMS streamlines content management and information updates on the portal. The portal offers convenient navigation, search, and data visualization using jQuery technology. An interface adapted for various devices has been developed, ensuring easy access to content on any device.
- Documentation on usage and portal updates facilitates system operation for administrators and users. The created Institute of Educational Technology portal has become a valuable tool for disseminating knowledge and scientific research in the field of educational technology.